<p>Minimal styles with big, bold text is the biggest trending website design element of 2023 so far. There are many projects out there that are text-heavy without a lot of other embellishments or imagery. You’ll see a lot of that here, with a few other goodies mixed in.</p> <p>Here’s what’s trending in design this month.</p>
<h1>1. White On Black</h1>
<p>Black and white styles are a timeless classic. Designers use this simple color(less) duo because it is simple, elegant, and works with practically any content. What we are seeing right now is a move to create design aesthetics that feature bold white sans serif typography on stark black backgrounds.</p>
<p>The result is a design that you have to read. The words are often so in-your-face and concise that you can help but get the message the design is trying to convey.</p>
<p>Each of these examples takes a similar but varied approach to this design trend.</p>
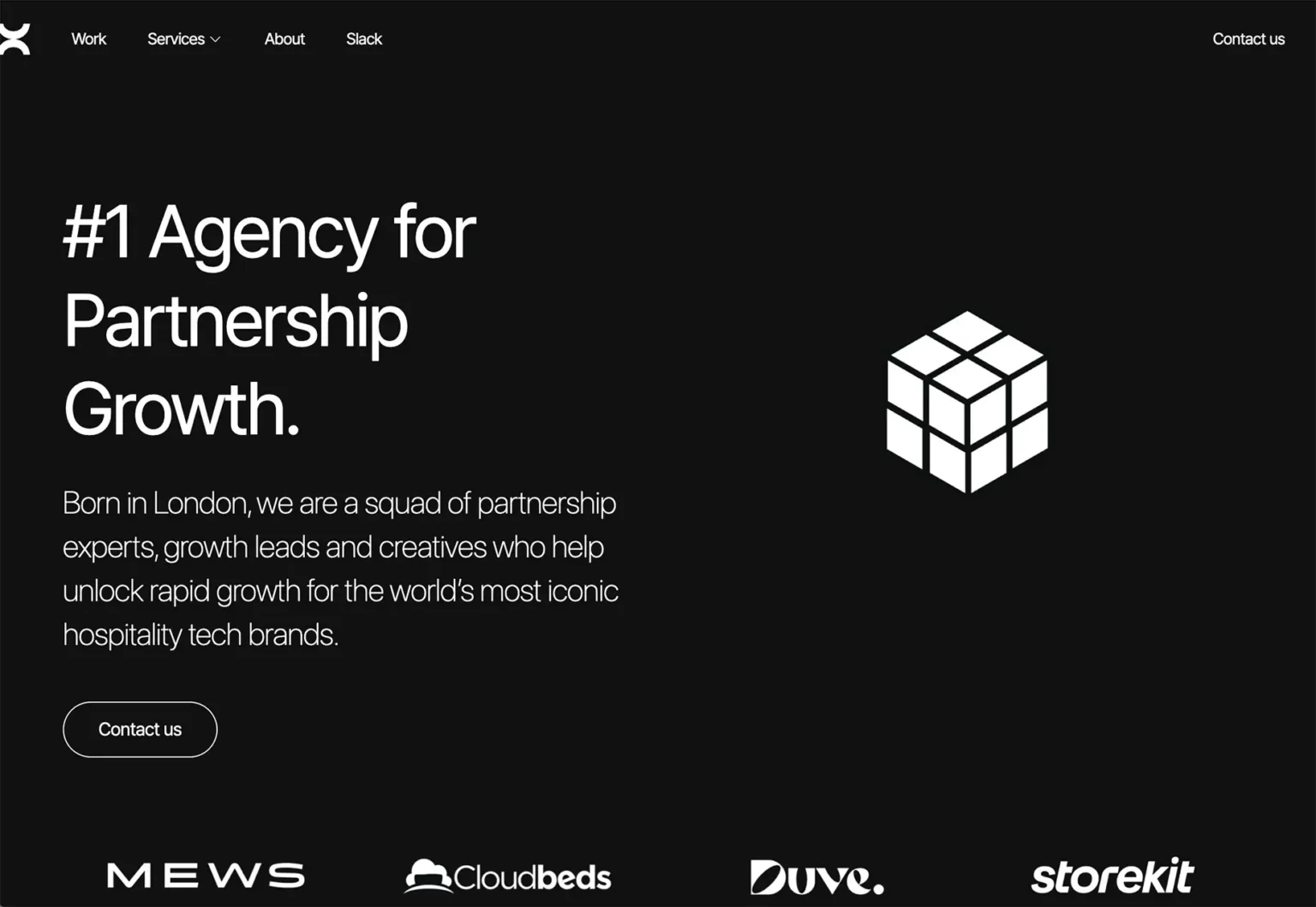
<p><a href=”https://www.bond-agency.io/”>Bond Agency</a> has more words than the other options, with a little more description of who and what they are. There is an animated accent as well to help keep you on the design long enough to read the words and generate interest.</p>
<figure><a href=”https://www.bond-agency.io/”><img class=”alignnone size-full wp-image-119908″ src=”https://www.webdesignerdepot.com/cdn-origin/uploads/2023/01/work.jpg” alt=”” width=”1200″ height=”1200″ /></a></figure>
<p><a href=”https://savagejerky.com/”>Savage Jerky</a> goes big and bold with its brand name and very little else. The shop button is featured in a white highlight. This design is made to get your interest and facilitate a purchase, especially for those that already know the brand.</p>
<figure><a href=”https://savagejerky.com/”><img class=”alignnone size-full wp-image-119904″ src=”https://www.webdesignerdepot.com/cdn-origin/uploads/2023/01/savage.jpg” alt=”” width=”1200″ height=”1200″ /></a></figure>
<p><a href=”https://weareheavy.com/”>We Are Heavy</a> goes super simple with three big letters and some smaller accent type. It’s so stark that it probably piques your interest. Then there’s the fun little smiley face at the bottom, begging you to click and learn more. It jumps off the screen because it is the only color besides the matching mouse pointer.</p>
<figure><a href=”https://weareheavy.com/”><img class=”alignnone size-full wp-image-119907″ src=”https://www.webdesignerdepot.com/cdn-origin/uploads/2023/01/wah.jpg” alt=”” width=”1200″ height=”1200″ /></a></figure>
<h1>2. Orange Accents</h1>
<p>Orange isn’t a color we often talk about in design. The associations with the hue can be somewhat fragmenting, but as these examples show, it can make a great accent color.</p>
<p>As an option that’s a little less harsh than red – a common accent color – orange feels a little less intimidating.</p>
<p>There are a lot of variations, from a traditional orange to something more peachy to a rust hue. The great thing is that, for the most part, oranges will stand in contrast on light or dark-colored backgrounds and can be an excellent container for text elements.</p>
<p>Because this color isn’t as commonly used, it is also an immediate attention grabber.</p>
<p><a href=”https://ventriloc.ca/fr/”>Ventriloc</a> uses orange against a brownish-maroon background to bring focus and attention to keywords on the screen, buttons, and navigational elements. Below the scroll, orange continues as the primary accent color, even when the primary hues shift, helping to carry the visual theme.</p>
<figure><a href=”https://ventriloc.ca/fr/”><img class=”alignnone size-full wp-image-119906″ src=”https://www.webdesignerdepot.com/cdn-origin/uploads/2023/01/ventrilock.jpg” alt=”” width=”1200″ height=”1200″ /></a></figure>
<p><a href=”https://briteweb.com/”>Briteweb</a> uses a simple orange geometric shape to highlight branding and add an element of interest to a page that would otherwise be mostly a video reel. The shape helps draw the eye from the branding/logo to the headline on the homepage header. The color is continued below the scroll for clickable elements.</p>
<figure><a href=”https://briteweb.com/”><img class=”alignnone size-full wp-image-119901″ src=”https://www.webdesignerdepot.com/cdn-origin/uploads/2023/01/briteweb.jpg” alt=”” width=”1200″ height=”1200″ /></a></figure>
<p><a href=”https://hackneylocksmiths.com/”>Hackney Locksmiths</a> uses orange as a primary brand color but more of an accent for the website design. This approach has a classic feel and easy-to-read effect. The orange banner at the top of the screen also ties to company to the logo if you don’t know them or see their distinct color choice in a real-life environment.</p>
<figure><a href=”https://hackneylocksmiths.com/”><img class=”alignnone size-full wp-image-119903″ src=”https://www.webdesignerdepot.com/cdn-origin/uploads/2023/01/hackney.jpg” alt=”” width=”1200″ height=”1200″ /></a></figure>
<h1>3. Text-Only Homepages</h1>
<p>This trend builds a lot and is reminiscent of the first collection of examples in this post. Text-only homepages are everywhere. What’s different here is that there’s no color requirement and the typography styles are kind of all over the place.</p>
<p>These designs are created in a distinct effort to be read. You are supposed to think about the words and how the message pertains to you. And if it isn’t relevant, there’s little chance you will scroll or further engage with the design.</p>
<p>That makes this a risky choice, but one that can pay off with the right audiences.</p>
<p>The <a href=”https://www.designthreads.report/”>Design Threads</a> report homepage provides a simple introduction to the report and what it is. Notice that even the call to action – “continue scroll” – is text-based. The complete design is very text heavy, although there are a few pops of color and artwork deeper into the report (which is also a relevant read for designers).</p>
<figure><a href=”https://www.designthreads.report/”><img class=”alignnone size-full wp-image-119902″ src=”https://www.webdesignerdepot.com/cdn-origin/uploads/2023/01/design-threads.jpg” alt=”” width=”1200″ height=”1200″ /></a></figure>
<p><a href=”https://www.arazzicontemporanei.eu/”>Arazzi Contemporanei</a> uses an almost hard-to-read text design scheme. Words overlay other words – note the down page navigation – and there’s a green highlight that can help or hurt readability (you choose). It’s one of those trend designs that you get stuck in “is this great?” or “do I hate it?”</p>
<figure><a href=”https://www.arazzicontemporanei.eu/”><img class=”alignnone size-full wp-image-119900 image-border” src=”https://www.webdesignerdepot.com/cdn-origin/uploads/2023/01/arazzi.jpg” alt=”” width=”1200″ height=”1200″ /></a></figure>
<p><a href=”https://www.simpleflair.it/”>Simple Flair</a> is a bit like the example above but is easier to read. There are no design elements on the homepage other than text with some accenting in underlines and italics. Again, do you love it or hate it? It seems to be a very thin line between the two here.</p>
<figure><a href=”https://www.simpleflair.it/”><img class=”alignnone size-full wp-image-119905″ src=”https://www.webdesignerdepot.com/cdn-origin/uploads/2023/01/simple.jpg” alt=”” width=”1200″ height=”1200″ /></a></figure>
<h1>Conclusion</h1>
<p>The one thing all these trends have in common is more of a shift back toward minimalism. That’s an overall design construction that never completely goes away but comes in and out of fashion regularly. These projects lean toward a trend of minimalism making a significant return in 2023.</p>